URP에서는 2D 프로젝트를 위한 2D 전용 렌더 파이프라인을 제공하고 있습니다. 2D 프로젝트의 퀄리티를 손쉽게 한단계 높여줄 수 있는 2D 전용 렌더 파이프라인에 대해 소개합니다.

2D 샘플 프로젝트 ‘ Lost Crypt’(링크 : https://youtu.be/BDiZHuHNVSE)
기존의 2D 프로젝트는 3D 렌더링 환경에서 카메라 셋팅을 바꾸어 2D 프로젝트를 진행했다면 여기서 소개할 2D 전용 렌더 파이프라인을 2D 만을 위한 렌더 파이프라인입니다.
처음부터 2D 전용 렌더 파이프라인을 셋팅할수도 있고 위 영상의 에셋을 다운받아 어떻게 개발했는지 유니티 블로그를 통해 살펴볼 수도 있습니다.
유니티 블로그 : 새로운 2D 샘플 프로젝트 ‘로스트 크립트’
프로젝트 셋팅하기
Unity Hub에서 URP 템플릿을 생성할 수도 있고, Package manager에서 Universal RP를 설치합니다.

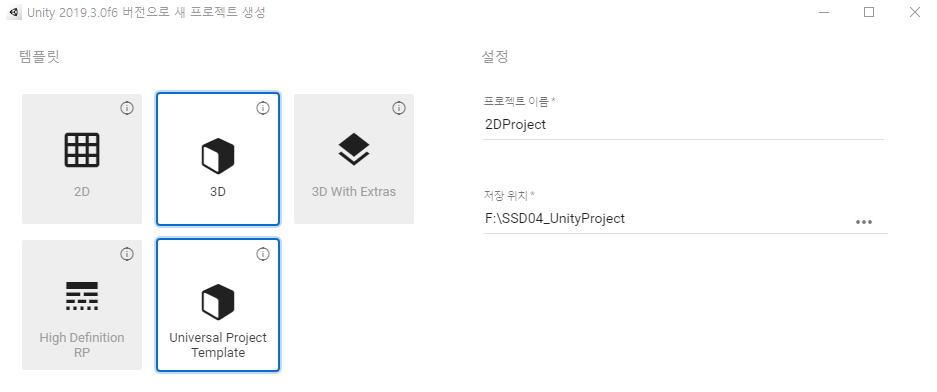
Unity Hub에서 Universal RP 템플릿을 선택한 모습.

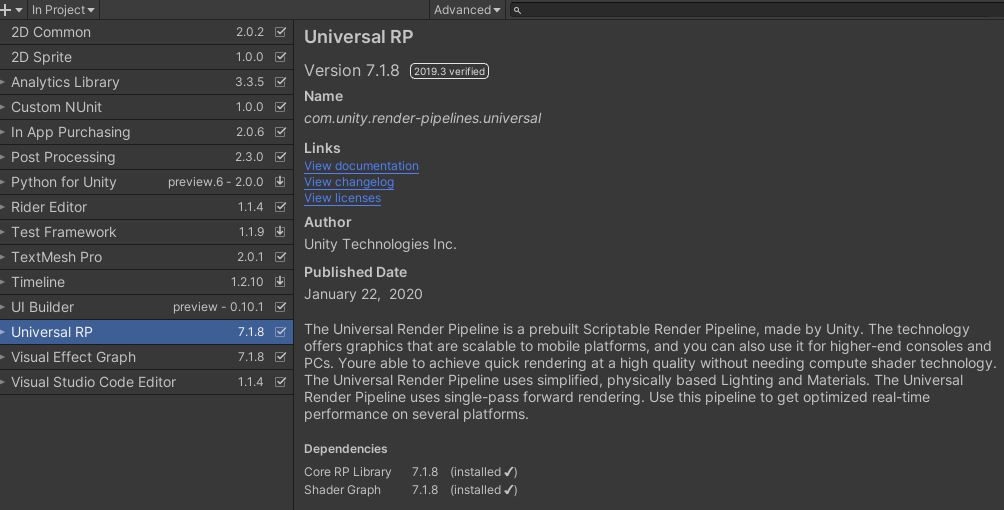
Package manager에서 Universal RP를 설치한 모습. 2019.3 버젼에서는 지금 7.1.8 버젼이 설치된다. 현재 7.2.1 버젼까지 제공하고 있으며, 기본으로 설치되는 버젼은 시간이 지남에 따라 버젼이 올라가게 됩니다.
빈 프로젝트를 설치하면 이제 Render Profile을 생성해 적용을 해야 렌더 파이프라인이 변경됩니다. 템플릿을 설치한 경우에는 기본 Universal RP가 적용되어 있습니다. 이를 2D 전용 렌더 파이프라인을 바꾸어 적용해 봅니다.

Rendering menu에서는 Render Pipeline과 관련된 Asset들을 생성할 수 있습니다.
Project창에서 Rendering >> Universal Render Pipeline >> Pipeline Asset(Forward Renderer)를 선택해줍니다. 이를 선택하면 Pipeline Asset과 Renderer Asset이 생성됩니다. 괄호안에 써 있는 것 처럼 Forward Render가 기본으로 생성되어 있습니다. 이제 아래 2D Renderer(Experimental) 선택해 Renderer Asset을 생성해줍니다.

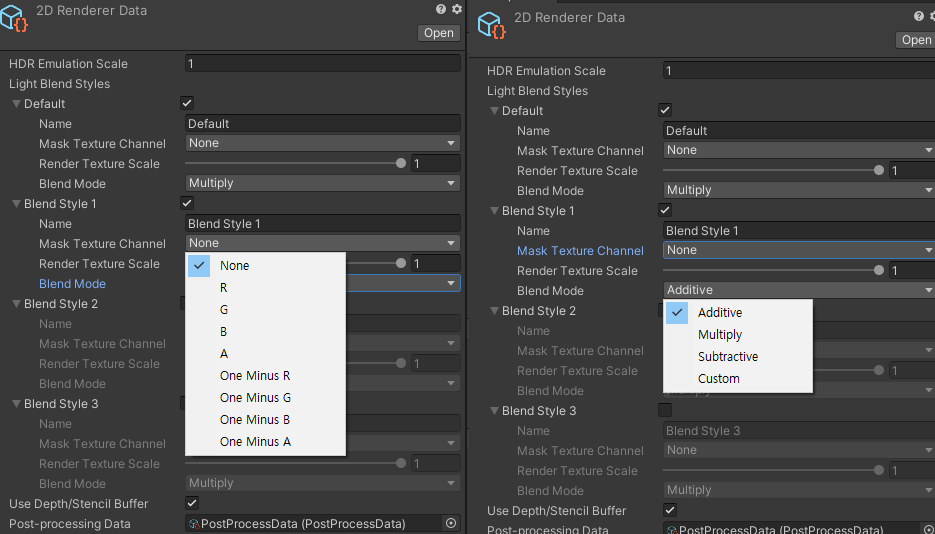
Forward Renderer Asset과 2D Renderer Asset의 옵션 비교.
이제 생성한 2D Renderer Asset을 Universal RP Asset에 적용합니다. Renderer List에는 사용자가 원하는 렌더러 에셋을 적용할 수 있습니다.

Render Pipeline Asset에 2D Renderer가 적용된 모습
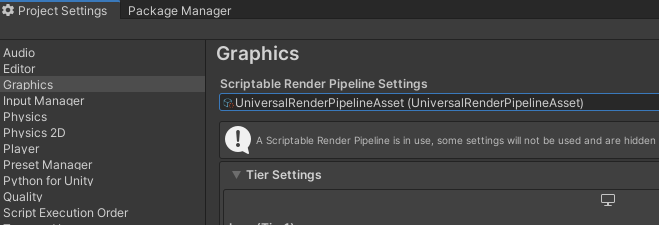
Project Settings >> Graphics를 확인해보면 현재 적용되어 있는 Render Pipeline Asset을 확인할 수 있습니다. 아래 이미지와 같이 Scriptable Render Pipeline Settings에 생성한 Render Pipeline Asset이 적용되어 있으면 잘 셋팅된 것입니다.


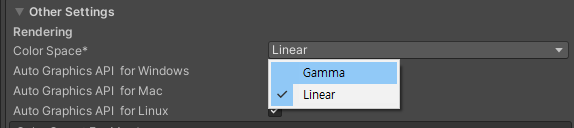
2D Renderer를 사용하더라도 유니티에서 color space는 Gamma로 셋팅되어 있습니다. 이를 linear color space로 변경해줍니다. Color space에 관한 정보는 유니티 코리아 유튜브 페이지의 ‘감마가 어디감마’ 정종필 교수님의 영상을 참고바랍니다. Linear color space에서 Gamma color space 느낌의 contrast가 강한 느낌은 post processing에서 조절하기 쉬우나 Gamma color space에서 linear color space의 느낌으로 맞추기는 쉽지 않고 Lighting 연산에서 밝게 타는 것을 조절하기에도 linear color space가 유리합니다. Linear 를 기준으로 원하는 look dev을 맞추기가 수월합니다.
2D Light
2D Light는 2D Renderer에서만 사용할 수 있는 기능입니다. 픽셀에 라이트 값을 더해서 조명하므로 3D에서 사용하는 라이트에 비해 가벼운 연산으로 조명을 표현 할 수 있습니다.

하이라키에서 Light >> 2D 메뉴에서 다양한 라이트를 추가할 수 있습니다.
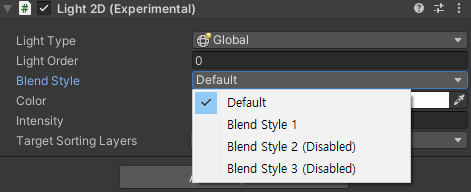
Global Light 2D
Directional light처럼 화면 전체에 영향을 주는 라이트입니다. 옵션에서 라이트의 세기와 색상, 레이어를 지정할 수 있습니다. 블렌드 스타일 및 소팅 레이어 당 하나의 Global light만 사용할 수 있습니다.

Blend Style menu에 있는 Blend type은 2D Renderer Asset에서 지정한 Blend Style을 선택할 수 있습니다.

Mask Texture Channel : Blend된 결과가 어떤 채널에 영향을 줄 것인지
Blend Mode : Blend 방식을 설정할 수 있습니다. Custom의 경우 multiplicative additive 값을 사용자가 직접 설정 할 수 있습니다.

기본 shader인 Default Sprite-Lit의 경우에는 아무런 조명이 없다면 왼쪽 이미지처럼 빛을 받지못하는 오브젝트처럼 그려지게 됩니다. 3D Project에서처럼 전체 scene에 분위기를 맞출경우 Global light로 먼저 기본톤을 잡고 시작하게 됩니다.
Parametic Light 2D
N형 다각형을 라이트 유형으로 사용합니다.

Parametric을 적용한 화면. 기본 5각형으로 나타납니다.
| Property | Function |
| Radius | 라이트의 반경을 설정합니다. |
| Slides | 라이트 shaper의 다각형의 수를 설정합니다.(기본 5각형) |
| Angle Offset | 다각형을 회전합니다(offset 즉 시작점을 변경) |
| Fall off | 모양의 중심에서 가장자리까지의 다각형의 크기를 조절합니다. |
| Fall off intensity | 모양의 중심에서 가장자리까지 블렌딩 되는 양을 조절합니다. |
| Fall off offset | 가장자리 모양의 위치를 조절합니다. |

Fall off offset을 사용해 빛의 가장자리 위치를 이동해 연출한 모습
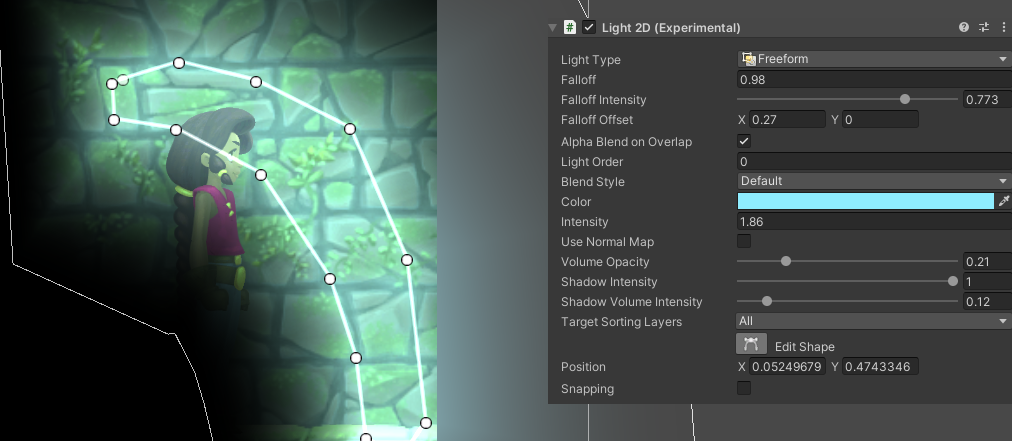
Freeform Light 2D
사용자가 직접 라이트의 모양을 편집해 사용할 수 있습니다.

를 선택하면 모양을 추가하거나 이동하면서 원하는 형태를 만들 수 있습니다.

Parametric과 유사한 라이트지만 사용자가 직접 shape을 수정해 원하는 모양을 만들수 있습니다. Edit shape 을 선택하면 아래 Position 입력창을 통해 사용자가 직접 값을 입력할 수도 있습니다.
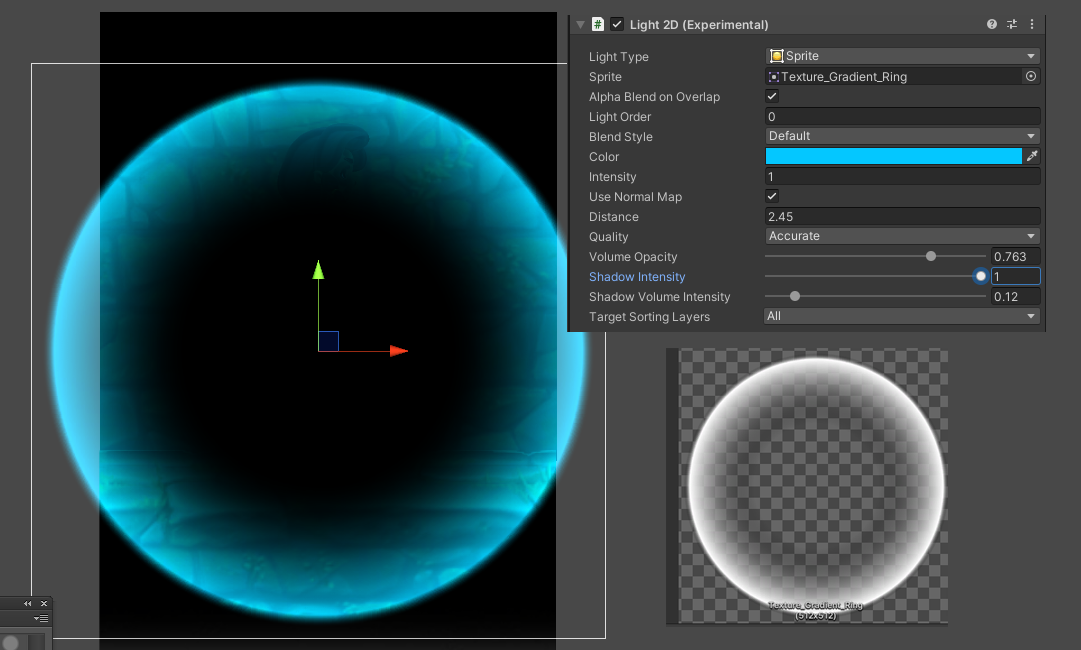
Sprite Light 2D
Sprite texture를 기반으로 라이트를 만드는 방법입니다. 선택한 텍스쳐의 밝은 부분이 라이트로 할당되며 이외의 영역은 적용되지 않습니다.

원모양의 텍스쳐를 사용해 라이트를 적용한 화면입니다.
Point Light 2D
3D Point Light와 같이 일정 원의 둘레는 비추는 조명입니다. 2D에서는 지금(Radius)값 이외에 다양한 기능이 추가되었습니다.

| Property | Function |
| Inner Angle | 라이트가 감쇠가 시작되는 반경을 설정합니다.(360도일때 전체 원에 적용됩니다) inner angle에서 out angle 값까지는 감쇠가 적용됩니다 |
| Outer Angle | 라이트가 영향을 주는 반경을 설정합니다. 이 값을 벗어나는 경우 라이트가 적용되지 않습니다. |
| Inner Radius | 원 중심에서 주변까지 감쇠가 시작되는 길이를 설정합니다. |
| Outer Radius | 원 중심에서 도달하는 광원의 크기를 설정합니다. |

2D에는 별도의 Spot light가 없는데 point light를 이렇게 spot light 처럼 만들어 사용할 수 있기 때문입니다.
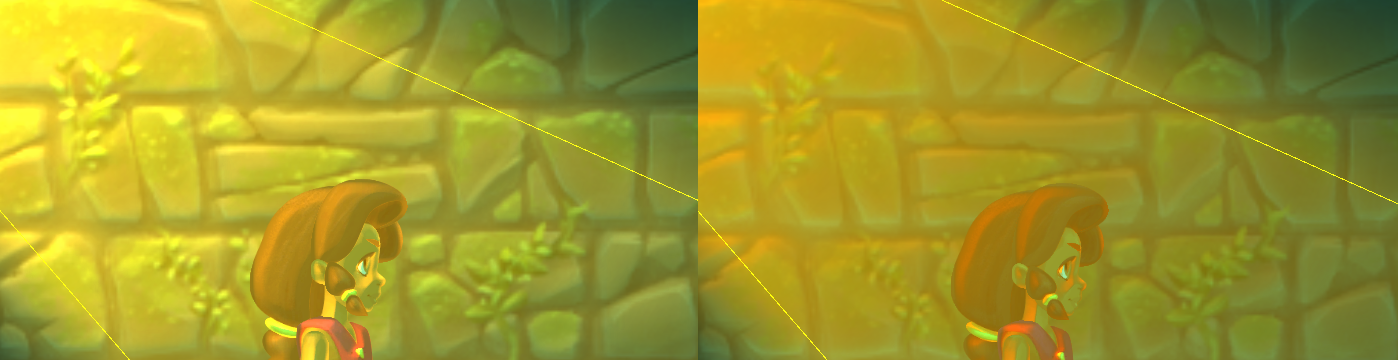
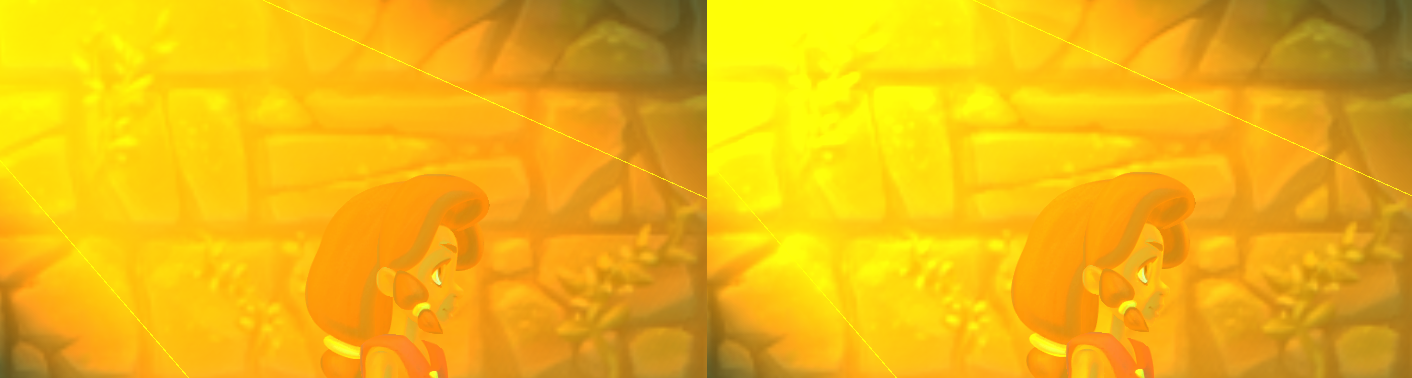
Alpha Blend on Overlap
이 프로퍼티는 선택된 라이트가 다른 라이트와 섞이는 방식을 제어합니다.
 |
|
| Alpha Blend on Overlap disabled (기본으로 설정된 값이며 Additive blending 처리) / Alpha Blend on Overlap enabled |

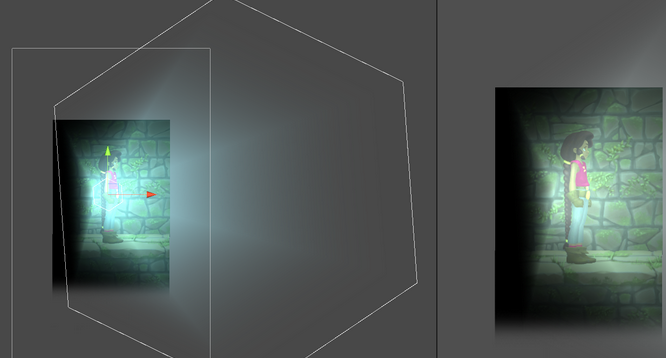
왼쪽이 Disable된 이미지, 오른쪽이 Enable된 이미지
오버랩에서 알파 블렌드가 비활성화되면 라이트는 다른 라이트와 추가로 블렌딩되며, 겹치는 라이트의 픽셀 값이 더해집니다. 이 상태가 기본상태입니다(disable)
오버랩에서 알파 블렌드를 활성화하면 알파 값에 따라 라이트가 함께 블렌드됩니다. 먼저 그려진 라이트를 다른 라이트로 완전히 덮어씌우게 됩니다

옵션이 활성화 된 상태에서 왼쪽이 Global >> Point(Yellow) >> Point(Red)순으로 Light Order가 적용된 화면이고 오른쪽이 Global >> Point(Red) >> Point(Yeollow) 순으로 Light Order를 지정했을때의 차이를 보여줍니다.
Use Normal Map
Global 라이트를 제외한 모든 라이트는 노멀 맵을 사용하도록 토글 될 수 있습니다. 활성화하면 distance 및 quality가 새로운 속성으로 표시됩니다. 속성은 Accurate와 fast 둘중 하나를 선택할 수 있으며 fast가 좀 더 빨리 동작합니다.

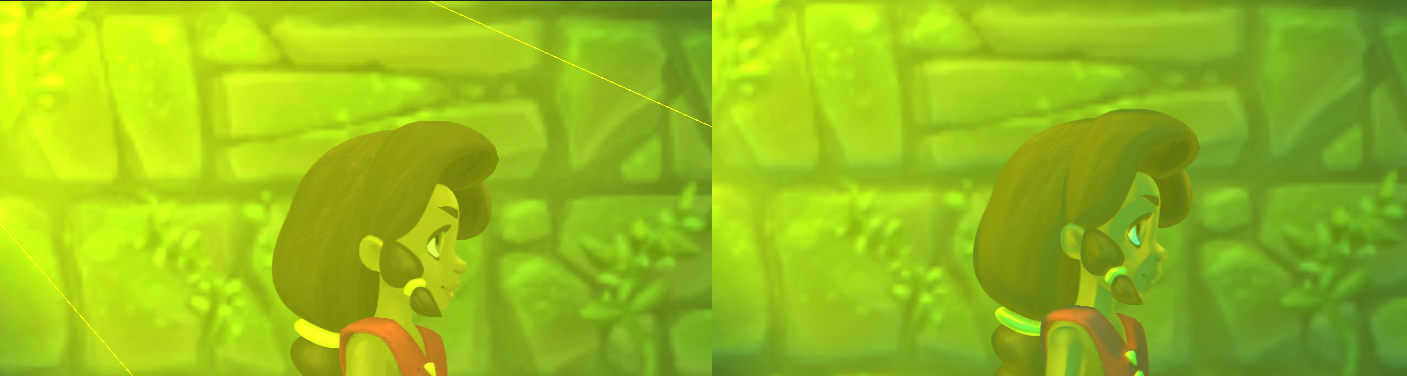
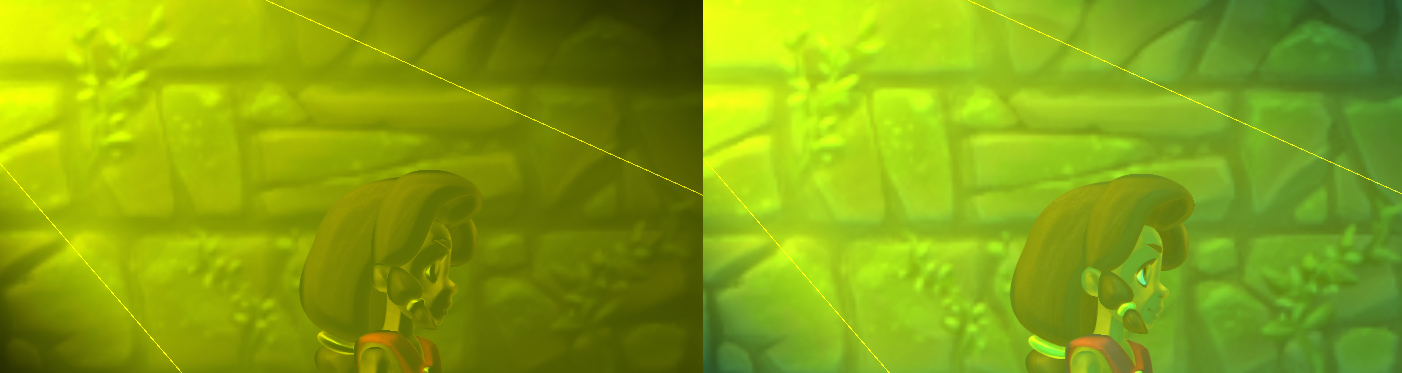
왼쪽이 노멀맵을 옵션을 활성화 하지 않은 화면이고 오른쪽이 활성화한 이미지 입니다.

노멀맵을 사용할 경우에는 Global light가 amibent color의 역할을 하기 때문에 같이 적용해 주는것이 좋습니다. 왼쪽이 point light만을 사용한 경우고 오른쪽이 global고 point 라이트를 같이 적용한 이미지입니다.
Sprite-Lit-default shader는 mask와 normal texture를 기본으로 입력 받습니다.

2D sprite texture의 Normal texture 생성은 여러가지 프로그램을 사용할 수 있겠지만 포토샵의 필터를 활용한 방법을 소개해봅니다.
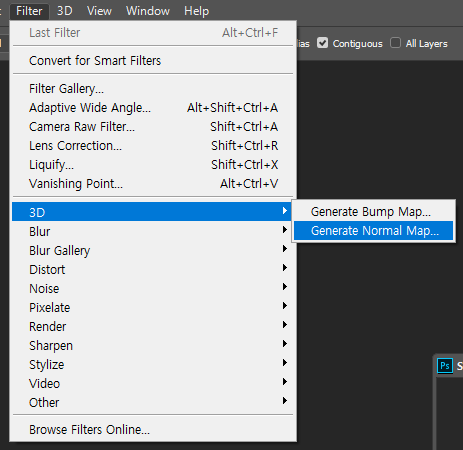
Photoshop의 Filter >> 3D >> Normal map을 선택합니다.(이 기능은 포토샵 CC부터 지원합니다)

CC부터 제공하는 기능이며 Bump Map, Normal Map 두가지 texture를 생성할 수 있습니다.
필터를 실행하면 미리보기 창과 함께 Normal map 생성 에디터가 실행됩니다. 이런 이미지 기반의 normal map 생성은 하이폴리곤에서 프로젝션으로 노멀맵을 생성하는 것에 비해 디테일은 떨어지지만 손쉽게 노멀맵을 생성할 수 있는 장점이 있습니다. 다만, 작은 디테일까지 모두 살리기 보다 큰 형태(shape)위주로 노멀맵을 생성해 형태를 보완하는 측면으로 활용하는 것이 좋습니다.

Normalmap 생성 필터를 실행한 모습입니다. 왼쪽아래 object를 선택하면 미리보기의 mesh형태를 변경할 수도 있습니다.
Blur : 텍스쳐의 흐린 정도를 설정합니다. 노멀이 너무 쨍한 이미지로 추출된다면 이 값을 높여 적당히 부드럽게 눌러줍니다.
Detail Scale : 작은 디테일의 노멀 값을 설정합니다. 텍스쳐에 디테일이 많이 그려진 이미지라면 블러 옵션값을 높여 작은 디테일을 눌러주고 shape을 살리는 용도로 사용할 수 있습니다.
Contrast Details의 Low, medium, High 세 옵션을 조절해 전체적인 노멀의 값을 조절할 수 있습니다. 각 값의 간격이 클수록 좀 더 쨍하고 깊은 느낌의 노멀을 만들수 있습니다. 이 옵션은 텍스쳐의 밝기나 컬러값에 따라 다르게 적용되므로 적절한 수치를 조절해 결과를 만들어야 합니다.

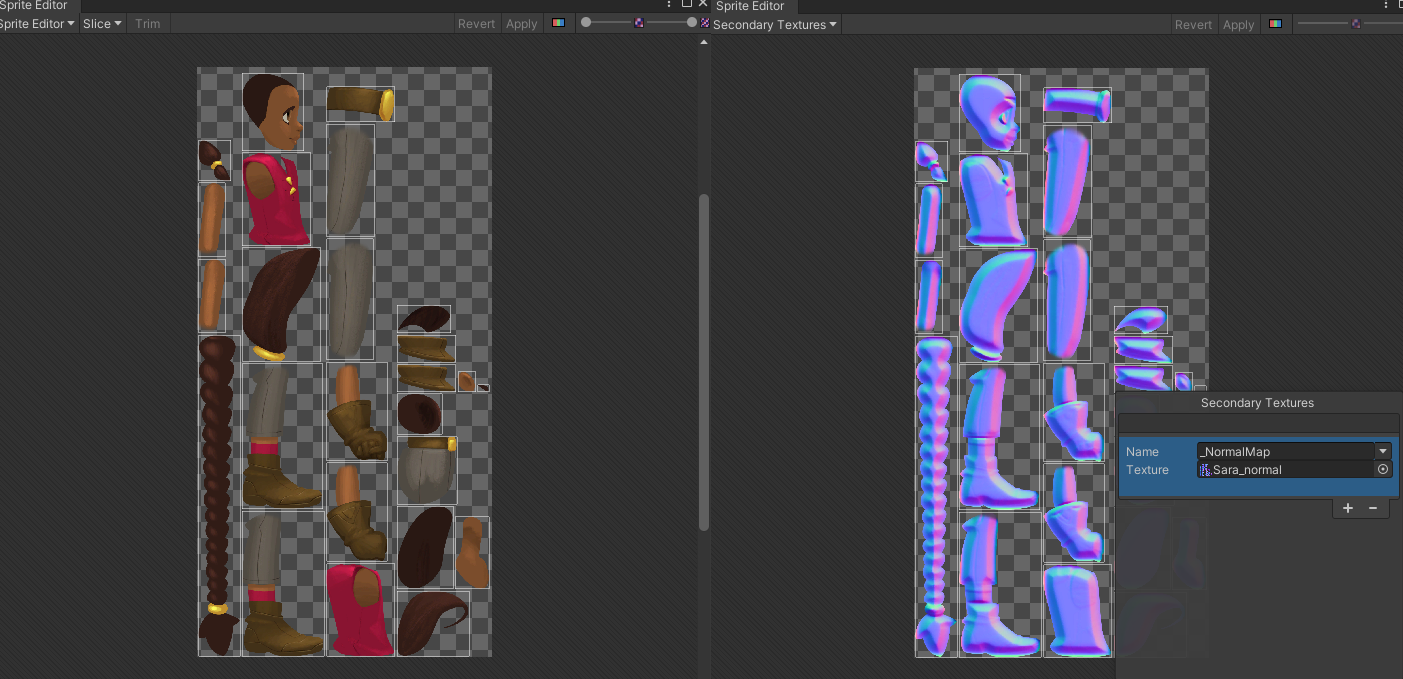
왼쪽 원본이미지를 3D filter를 활용해 노멀맵으로 추출한 이미지 입니다.
Shadow
2D에서의 그림자는 라이트에서 그림자를 활성화 시키는 것이 아닌 그림자를 그리는 오브젝트에 Shadow component를 추가해 사용합니다.

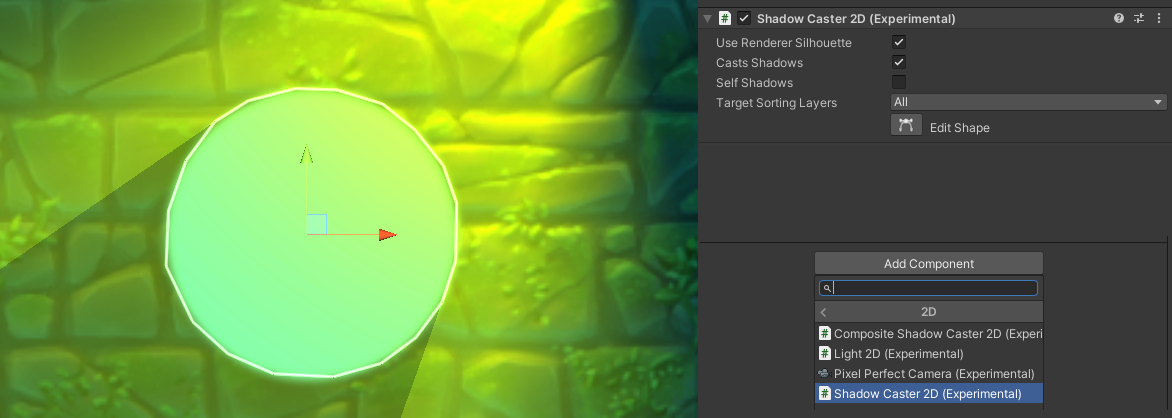
Component> Rendering> 2D> Shadow Caster 2D를 추가할 수 있습니다.

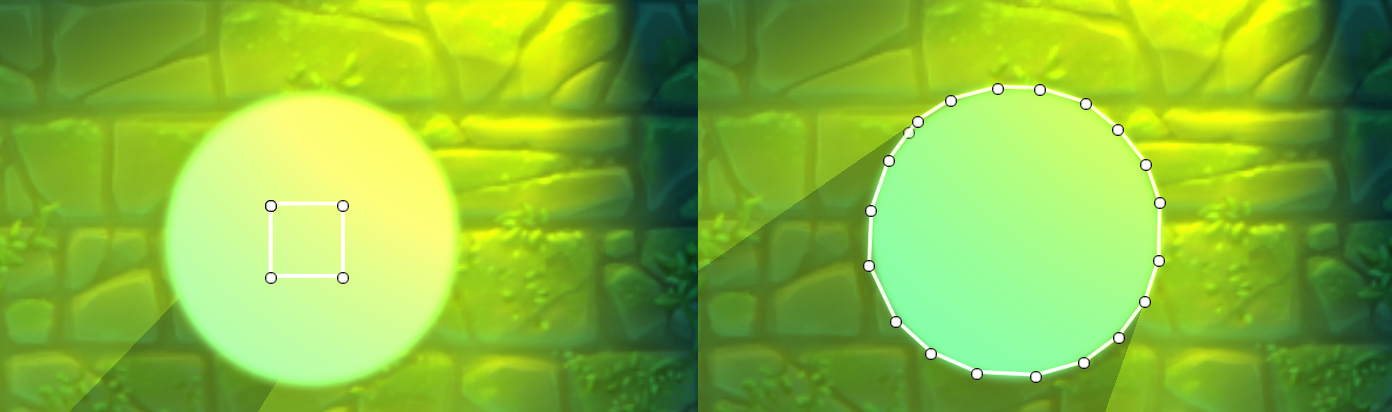
처음 생성했을때 shadow용 shape 가 생성된 모습과 버텍스를 추가해 이미지에 맞는 형태를 만들어준 이미지 입니다.
그림자를 추가하면 가운데 사각형의 박스가 생성되고 이 사각형의 박스가 그림자의 형태가 됩니다. 이를 사용자가 직접 수정해 shadow 모양을 만들어야 합니다.
![]()
를 눌러서 버텍스를 추가해 가면서 형태를 수정할 수 있습니다.

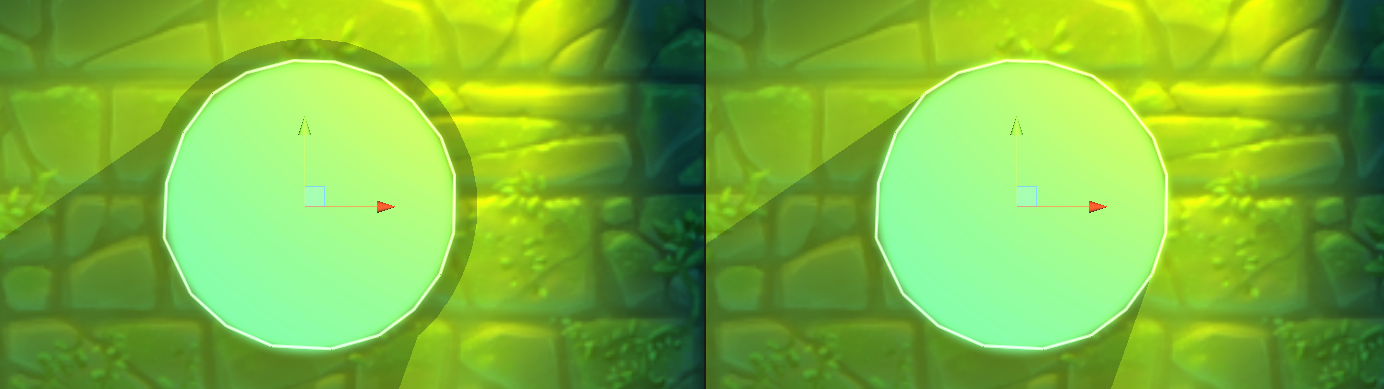
왼쪽이 Use Renderer Silhouette 옵션이 활성화 되어 있는 상태. Sprite 이미지의 형태가 뒤로 확장되어 그림자가 맺힌걸 볼 수 있습니다. 이 옵션은 sprite renderer component와 함께 있어야 활성화 됩니다.
Use Renderer Silhouette : 이 그림자와 self shadow가 활성화되면 렌더러의 실루엣이 그림자의 일부로 간주됩니다. 이것이 활성화되고 self shadow가 비활성화되면 렌더러의 실루엣이 그림자에서 제외됩니다. Self shadow를 표현하기 위해서는 이 옵션을 사용해야 원하는 대로 표현이 가능합니다.

Lost Crypt 영상에서는 self shadow에 의한 shadow가 구현되어 있습니다만 데모에서는 적용되어 있지 않습니다.
Composite Shadow Caster 2D는 여러 Shadow Caster 2D의 모양을 단일 Shadow Caster 2D로 병합합니다. Components >> Rendering >> 2D >> Composite shadow caster 2D에서 추가할 수 있습니다. Composite 구성 요소는 부모의 Shadow Caster 2D를 포함하여 이 계층 구조 내의 모든 Shadow Caster 2D를 병합하게 됩니다.

Shadow를 사용하는 두 이미지의 그림자가 겹칠때는 왼쪽과 같이 그림자가 이미지 위에 드리워지게 됩니다. 특정 상황에서(케릭터 같이 파츠가 나뉘어진 경우)는 이를 위해 Composite shadow Caster 2D component를 추가해주어야 합니다.
Shader
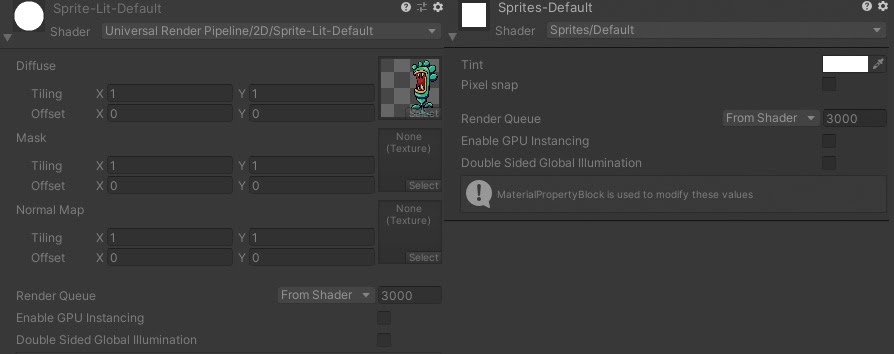
2D Renderer에서 Sprite image를 scene에 배치하면 기본 shader가 Sprite-Default가 아닌 Sprite-Lit-Default가 됩니다. 2D Renderer에서 2D Light 및 normal texture를 사용하려면 Sprite-Lit-Default shader를 사용해야 합니다.

왼쪽이 2D Renderer일때 Sprite-Lit이 적용된 material 화면. Sprite renderer에서 기본으로 적용되는 shader이기 때문에 다른 shader를 적용하려면 material을 생성해서 sprite renderer material 항목에 적용해줘야 합니다.
Custom Shader
Shader Graph에서는 2가지 shader를 제공합니다. 하나는 Lighting 연산을 하지 않는 Sprite Lit Graph 다른 하나는 Lighting 연산을 적용받는 Sprite Unlit Graph입니다. URP의 Unlit과 PBR Graph와 유사한 구조를 가집니다.

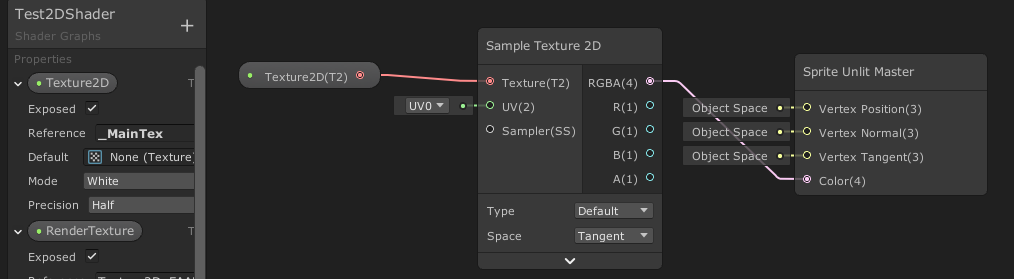
Shader를 생성해서 적용할 때 주의할 사항은 Sprite Renderer에서 _MainTex Property를 요구합니다.


Shader graph에서 reference의 이름이 _MainTex라는 이름으로 적용되어야 합니다. 이는 sprite renderer의 구조와 관계있습니다.

Lost Crypt에서는 shader graph를 활용해 수면아래 반사된 케릭터의 모습을 구현한 예제를 살펴볼 수 있습니다.
Post Processing
2D Renderer에서는 scene에 volume을 추가하는 것으로 간단하게 post processing을 추가할 수 있습니다.

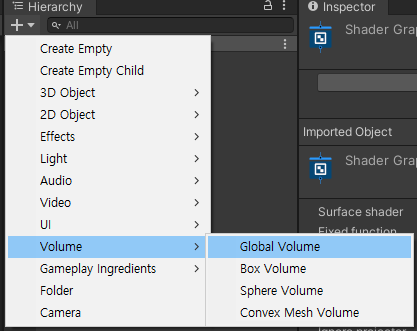
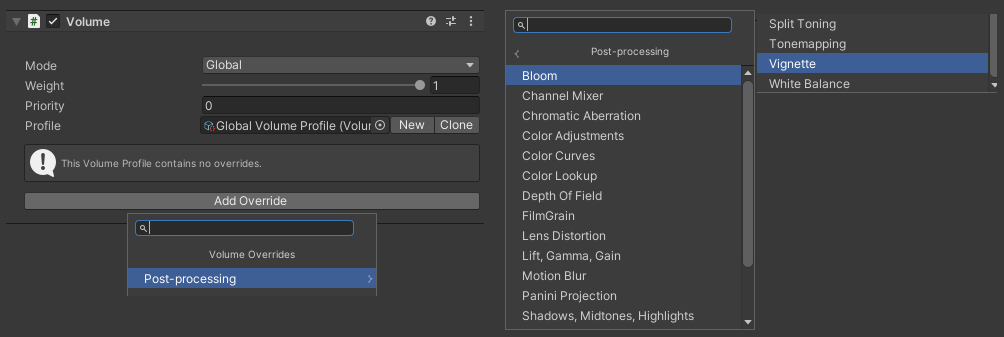
Create >> Volume >> Global volume을 하나 추가해서 여기에 Post Process component를 추가함으로써 Post Processing option을 사용할 수 있습니다.

3D에서 사용하는 것과는 몇가지 기능이 다르지만 거의 동일한 옵션의 Post Processing을 지원합니다.
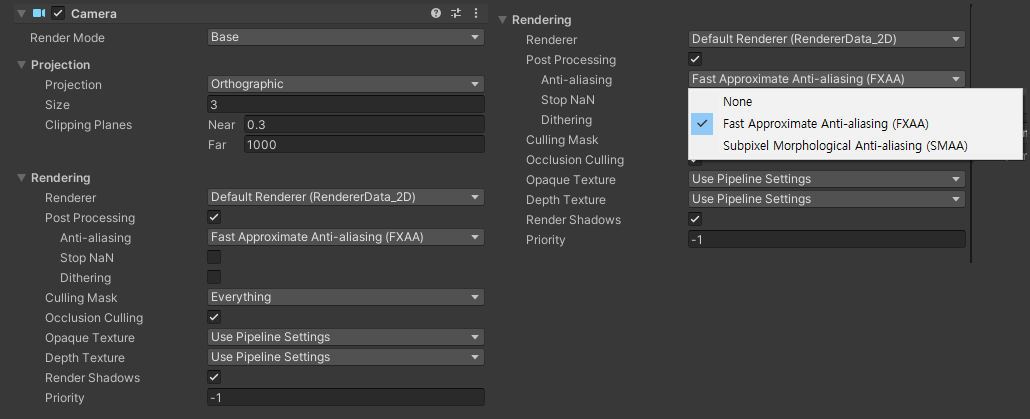
또한 Camera에서 Post Processing option을 활성해 주어야 합니다.

Anti Aliasing option은 FXAA와 SMAA 두가지를 지원하고 TAA는 지원하지 않습니다.
이상으로 URP의 2D Renderer를 활용한 프로젝트 기본 셋팅을 알아보았습니다.
URP 2D Renderer와 관련한 사항은 아래 매뉴얼에 보다 자세하게 설명되어 있습니다.
https://docs.unity3d.com/Packages/com.unity.render-pipelines.universal@7.1/manual/Setup.htm
또한, 포럼을 통해 여러 의견을 살펴보고 의견을 제안할 수도 있습니다. https://forum.unity.com/forums/2d.53/?_ga=2.24393214.519349736.1583061613-279465671.1548602633
'Technical Report > Tutorials' 카테고리의 다른 글
| Lighting 용어 (0) | 2025.04.29 |
|---|---|
| display/print size comparison (0) | 2022.07.29 |
| HDRP for Artist (0) | 2020.06.04 |
| 필드에 빛을 입히다 - Unity Progressive Lightmapper (2) | 2019.10.17 |
| Unity Light Probes LightingData.asset (0) | 2018.08.21 |
