반응형

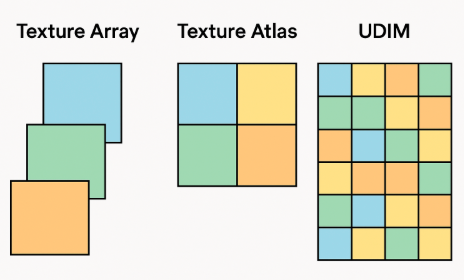
Array와 Atlas의 차이는 아래와 같다.
| 항목 | Texture Array | Texture Atlas |
| 구조 | 여러 개의 텍스처를 Layer(층)로 따로 저장 (3D-like) | 여러 개의 텍스처를 하나의 큰 2D 이미지에 배치 |
| 텍스처 크기 | 모든 레이어의 텍스처 크기가 동일해야 함 | 각각 다른 크기의 이미지를 자유롭게 배치 가능 |
| 접근 방식 | 샘플링 시 (UV, Lay Index)로 접근 | 샘플링 시 UV 좌표를 직접 수정해서 원하는 영역 접근 |
| 관리 편의성 | 레이어 인덱스로 명확하게 접근 가능 → 관리 쉬움 | UV 오프셋, 스케일 계산 필요 → 관리 복잡 |
| 성능 | 하드웨어 최적화 → 빠름 (특히 GPU 레벨) | UV 수정을 해야 해서 약간의 부하 발생 가능 |
| 제약사항 | 레이어 수가 하드웨어 최대 제한(GPU마다 다름) 있음 | 이론상 큰 이미지 안에 몇 개든 넣을 수 있음 |
| 용도 | 동일 크기 텍스처 다수 필요한 경우 (타일맵, 캐릭터 스킨 등) | 다양한 스프라이트 모음, UI 아이콘, 애니메이션 스프라이트 |

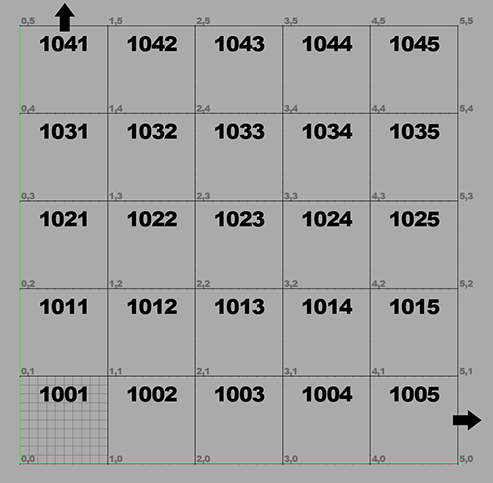
Texture Array와 유사한 형태로는 UDIM이 있는데 쉽게 생각하면 층층이 쌓아올려 사용하는것이 Atals, 옆으로 펼쳐서 번호를 매겨 사용하는(1000,1001,1002등)것이 UDIM이다.

구분Texture ArrayUDIM (U-Dimension Image Mapping)


| 구분 | Texture Array | UDIM(U-Dimension Image Mapping) |
| 기본 구조 | 하나의 리소스에 여러 텍스처 레이어를 수직 배열 | UV 영역마다 다른 별도의 텍스처 파일 연결 |
| 텍스처 규칙 | 모든 레이어 크기, 포맷 동일 필수 | 타일별 해상도/포맷 자유롭게 다를 수 있음 |
| 파일 수 관리 | 텍스처 1개 (GPU에 한번에 로드) | 텍스처 여러 개 (ex: 1001, 1002, 1003, ...) |
| GPU 처리 | 하드웨어 친화적 (sampler2DArray 지원) | 하드웨어 기본 지원 없음 (API/렌더러가 매핑 관리) |
| UV 매핑 | UV (0~1) + 레이어 인덱스 입력 → 정확한 레이어 선택 | UV > 1.0 이동시 자동으로 다른 텍스처에 매핑 |
| 실시간 렌더링 최적화 |
매우 우수 (Low overhead) | 불리함 (파일 로딩 오버헤드, 복잡한 관리) |
| 메모리 효율성 |
연속적인 메모리 배치 → 캐시 히트율 높음 | 타일별 메모리 로딩/스트리밍 필요 (비효율 발생 가능) |
| 사용 목적 | 게임, VR, AR, 실시간 렌더링 (다수 스킨, 레이어 기반) | 영화, VFX, 고해상도 모델 작업 (디테일 보존 필요) |
| 관리 난이도 | 단순 (1개 텍스처 리소스만 관리) | 복잡 (다수 텍스처 파일, UV 정리 필요) |
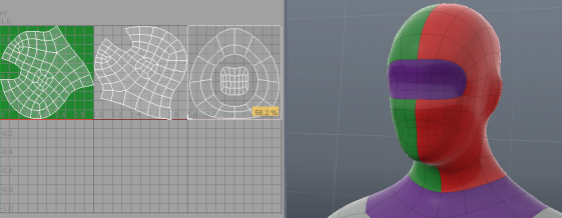
| 예시 사용 | 다양한 갑옷/무기 스킨 전환, 바닥 타일 텍스처 | 한 캐릭터에 얼굴/몸통/손/다리 따로 고해상도 텍스처 적용 |
| 장점 | 빠름, 효율적, 관리 쉬움 | 무한 확장 가능, 자연스러운 UV 배치, 높은 품질 유지 |
| 단점 | 레이어 수 제한(GPU마다 다름), 크기 고정 | 파일 수 많아짐, 렌더링 비용 높음 |
| 샘플링로직 | Sample(TextureArray, float3(UV, layer)) GPU 하드웨어가 직접 올바른 레이어를 선택 |
Sample(Texture, adjustedUV) (렌더러가 UV에 따라 파일 교체). 렌더링 시스템이 CPU 또는 API 레벨에서 텍스처를 선택 및 매핑 |
기술적 관점에서의 차이
- Array : GPU Cache 최적화가 매우 좋음. 대용량 스트리밍에는 좋지 않은 구조(한번에 로드됨). 다만 drawcall 최적화에는 유리.
- UDIM : 메모리 I/O가 많아짐 → 고정된 실시간 환경(게임)엔 부적합. Cache miss 자주 발생 가능. 하지만, 필요한 부분만 따로 스트리밍 처리 가능
반응형
'Technical Report > Graphics Tech Reports' 카테고리의 다른 글
| [번역]Forward vs Deferred vs Forward+ Rendering with DirectX 11(2) Deferred Rendering (0) | 2025.05.12 |
|---|---|
| WGSL vs GLSL vs HLSL 문법 차이 (0) | 2025.05.01 |
| Bent Normal 이란? (0) | 2025.04.27 |
| hlsl : 고급쉐이더 언어(High Level Shader language)란? (0) | 2025.04.27 |
| Fast GPU Matrix multiplication (0) | 2025.02.19 |
